키보드 이벤트와 마우스 이벤트 처리를 위해서는 Action Class를 이용해야 한다
import org.openqa.selenium.interactions.Action;
import org.openqa.selenium.interactions.Actions;
clickAndHold() - 현재 마우스 위치에서 손을 떼지 않고 클릭
contextClick() - 현재 마우스 위치에서 컨텍스트 오른쪽 클릭
doubleClick() - 현재 마우스 위치를 두 번 클릭
dragAndDrop(source, target) - 소스 요소의 위치에서 클릭 및 홀드를 수행하고 대상 요소의 위치로 이동 한 다음 마우스를 놓는다
dragAndDropBy(source, x-offset, y-offset) - 소스 요소의 위치에서 클릭 한 채 유지하고 지정된 오프셋만큼 이동 한 다음 마우스를 놓는다
keyDown(modifier_key) - 누르기를 수행, 상호 작용에서 계속 눌러진 것으로 간주
keyUp(modifier _key) - 키 해제
moveByOffset(x-offset, y-offset) - 주어진 오프셋만큼 현재 위치 (또는 0,0)에서 마우스를 이동
moveToElement(toElement) - 마우스를 요소의 중앙으로 이동
release() - 현재 마우스 위치에서 눌린 마우스 왼쪽 버튼을 놓는다
sendKeys(onElement, charsequence) - 일련의 키 입력을 요소에 보낸다
마우스 이벤트 실습은
Welcome: Mercury Tours
Atlanta to Las Vegas $398 Boston to San Francisco $513 Los Angeles to Chicago $168 New York to Chicago $198 Phoenix to San Francisco $213
demo.guru99.com
위 페이지를 활용했다

페이지의 좌측 표에 마우스를 올리면 셀의 색이 투명해지는데 그것을 활용하여 테스트를 해보았다
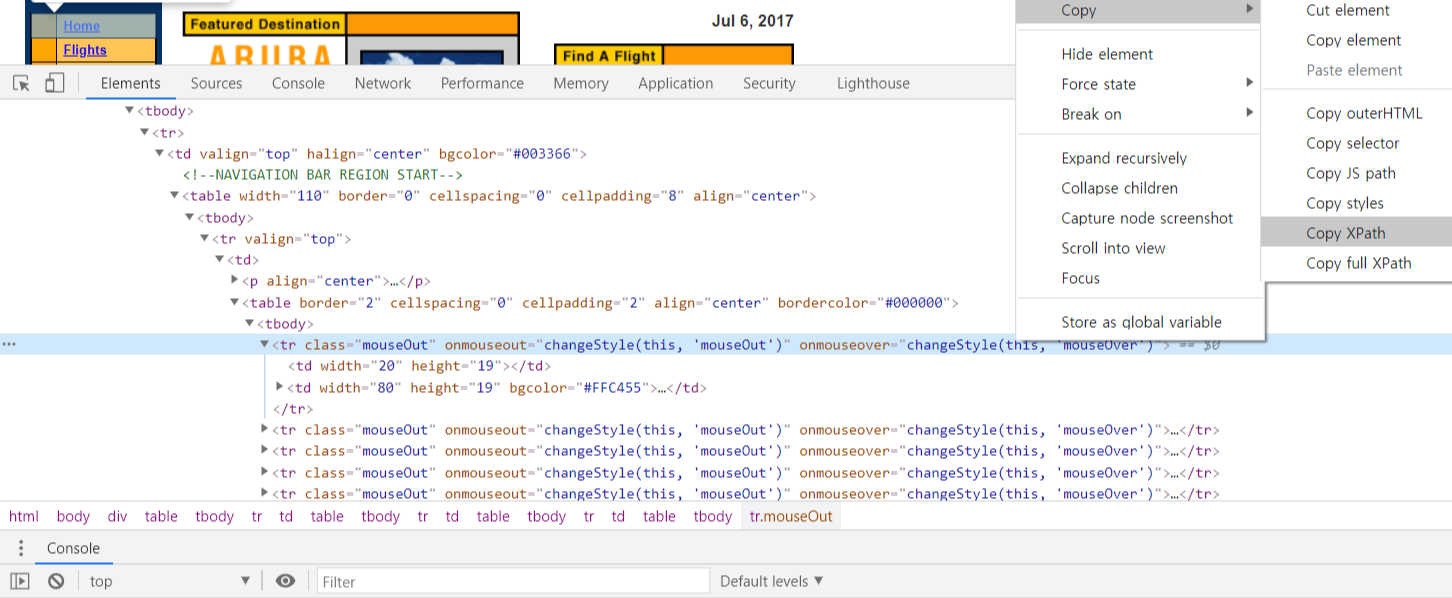
Home이라는 링크txt를 찾아 그 위에 마우스 오버를 하면, xpath를 활용하여 그 행의 색깔을 출력하도록 한다
xpath ? W3C의 표준으로 확장 생성 언어 문서의 구조를 통해 경로 위에 지정한 구문을 사용하여 항목을 배치하고 처리하는 방법을 기술하는 언어, 쉽게 설명하면 html , xml상의 요소의 위치 값
xpath를 찾는 방법은 크롬을 사용할 경우 아주 간단하다
개발자 도구를 이용하여

필요한 코드로 찾아간 뒤에 copy하여 필요한 곳에 사용하면 된다
package newpackage;
import org.openqa.selenium.By;
import org.openqa.selenium.Keys;
import org.openqa.selenium.WebDriver;
import org.openqa.selenium.chrome.ChromeDriver;
import org.openqa.selenium.WebElement;//webElement 사용
import org.openqa.selenium.support.ui.Select;//Select 사용
import org.openqa.selenium.interactions.Action;
import org.openqa.selenium.interactions.Actions;//Action 사용
public class MyClass {
public static void main(String[] args){
System.setProperty("webdriver.chrome.driver", "c:/selenium/chromedriver.exe");
WebDriver driver = new ChromeDriver();
String getURL = "http://demo.guru99.com/test/newtours/";
driver.get(getURL);
WebElement link_Home= driver.findElement(By.linkText("Home"));
Actions builder = new Actions(driver);
WebElement td_Home = driver.findElement(By.xpath("/html/body/div[2]/table/tbody/tr/td[1]/table/tbody/tr/td/table/tbody/tr/td/table/tbody/tr[1]"));
String bgColor = td_Home.getCssValue("background-color");
System.out.println("마우스 오버 전 색상:"+bgColor);
Action mouseOverHome = builder.moveToElement(link_Home).build();
mouseOverHome.perform();
bgColor = td_Home.getCssValue("background-color");
System.out.println("마우스 오버 후 이전 색:"+bgColor);
driver.close();
}
}

키보드 이벤트는
Facebook - 로그인 또는 가입
메뉴를 열려면 alt + / 키 조합을 누르세요
www.facebook.com
위 페이지를 활용했다
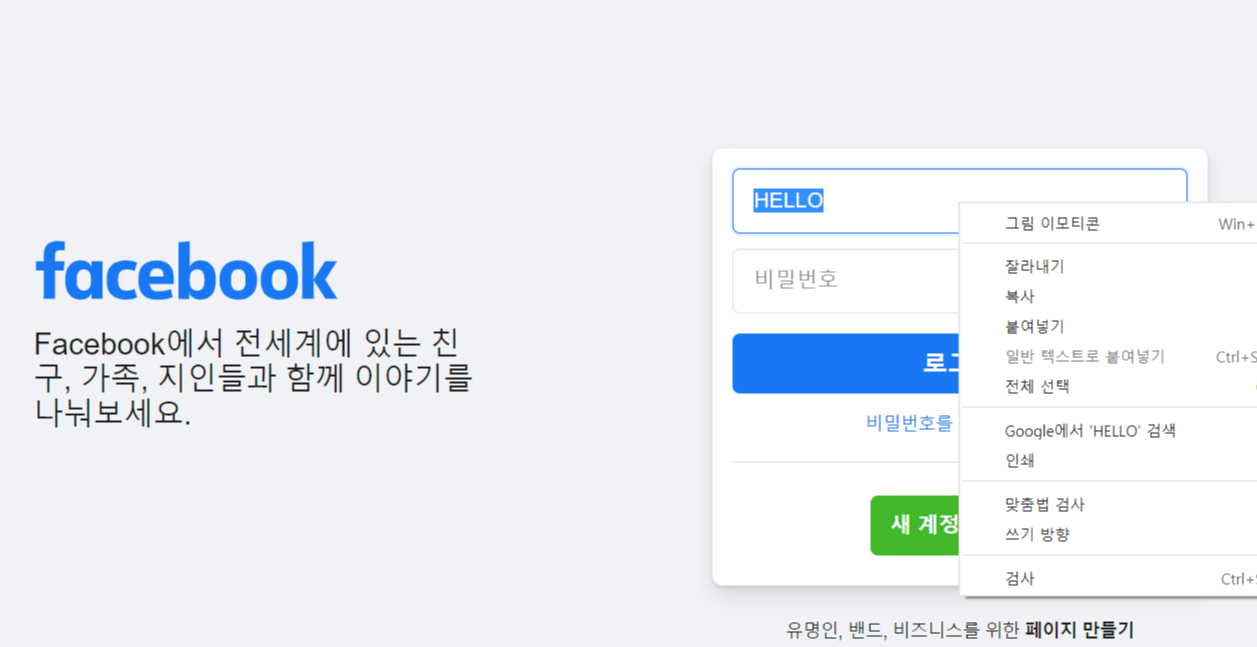
페이스북 페이지를 불러온 뒤
email 입력 창에 hello를 입력하는데, shift 키를 누른 채로 입력하도록 한다
입력 창의 HELLO를 더블클릭하고, 입력창을 오른쪽 클릭하도록 한다
package newpackage;
import org.openqa.selenium.By;
import org.openqa.selenium.Keys;
import org.openqa.selenium.WebDriver;
import org.openqa.selenium.chrome.ChromeDriver;
import org.openqa.selenium.WebElement;//webElement 사용
import org.openqa.selenium.support.ui.Select;//Select 사용
import org.openqa.selenium.interactions.Action;
import org.openqa.selenium.interactions.Actions;//Action 사용
public class MyClass {
public static void main(String[] args){
System.setProperty("webdriver.chrome.driver", "c:/selenium/chromedriver.exe");
WebDriver driver = new ChromeDriver();
//send key
String getURL = "https://www.facebook.com/";
driver.get(getURL);
WebElement txtUsername = driver.findElement(By.id("email"));
Actions builder = new Actions(driver);
Action seriesOfActions = builder.moveToElement(txtUsername).click().keyDown(txtUsername, Keys.SHIFT).sendKeys(txtUsername, "Hello").keyUp(txtUsername, Keys.SHIFT).doubleClick().contextClick().build();
seriesOfActions.perform();
}
}
코드의 결과는

위와 같이 실행되는 것을 확인할 수 있다
'테스트툴 > Selenium' 카테고리의 다른 글
| Selenium 경고, 팝업 창 처리하기 (0) | 2021.03.21 |
|---|---|
| Selenium 파일 업로드 (0) | 2021.03.20 |
| Selenium Webdriver 링크 텍스트 요소 찾기 (0) | 2021.03.16 |
| Selenium Webdriver 드롭다운에서 값 선택 (0) | 2021.03.16 |
| Selenium Webdriver에서 이미지 클릭 (0) | 2021.03.16 |



